A little while ago we joined a hackathon put together by Telenor Digital, as part of their Digital Winners conference. And in case you didn’t know, a hackathon is an intense collaboration trying to make tangible results in a short time, often between different people from other teams and companies.
The goal was to find a problem and come up with a solution within 48 hours. If not perfect, the solution would hopefully demonstrate how technology could help solve the problem.

Our team consisted of Cecilie Liset & Kamilla, service design students at Arkitekthøyskolen in Oslo, Colin Dodd & Ingrid Ødegaard from the video chat service appear.in and of course our own Sondre Bjørnebekk, founder of TapBookAuthor.com.
Since Norway and many other countries are destinations for a great number of refugees these days, we decided to let our task focus on newly arrived refugees by giving them a simple tool for learning basic language skills.
To kickstart our research we made contact with the managers of the Facebook group Refugees welcome to Norway. They put us together with Ahmad, a high school student who agreed to do a quick video interview with us in appear.in.
We also spoke to people from the Red Cross who work with welcoming refugees on a daily basis, as well as guiding them in their new home town. We should probably have done more research, but the time aspect is unfortunately a part of the game when it comes to a hackathon.
Anyway we asked Ahmad a load of questions to get closer to a possible solution. Here are a couple of them:
- What was it like arriving in Norway and starting to learn the language?
- Do you speak English? (The interview was done in Norwegian, as he spoke it very well.)
- What was most hard to learn as regards the Norwegian language?
Based on our own research and Ahmad´s response we kept working on our idea, finding an app to be a good solution. Then Kamilla and Cecilie sketched out the journey from when a refugee arrives, until he/she starts learning the language, finally showing how our app could fit into this. Check it out here: https://vimeo.com/143230111
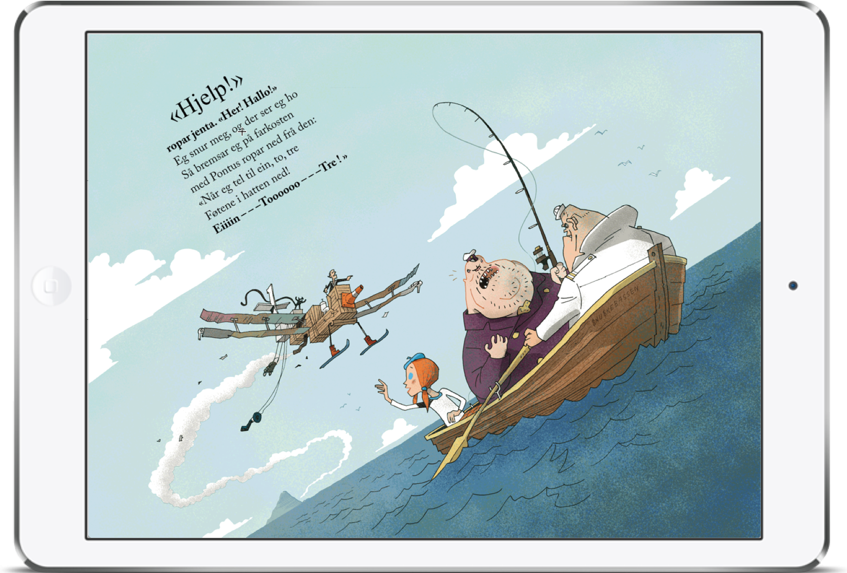
We decided to use TapBookAuthor’s own technology to make the actual app, and started to make a skeleton for a book. The book-app would first take the learner through a few language lessons, before a quiz would check out how much was learned. Finally the learner could use the appear.in video chat room inside the book, and chat with another learner who also wants to practice. In this way learning becomes both fun and interactive, in addition to having a social aspect.
To promote the idea we thought of informing about the app with posters in areas that refugees have go through when they arrive. We also made a simple webpage prototype for this purpose. The idea was simply to show how a solution like this could work, so we didn’t actually make real content for the language lessons. But we really hope that someone who works with educational material might be interested in picking up this idea and put it into life!
We believe that there could be some quick rewards for everybody by making it easier for newly arrived refugees to start learning Norwegian in this way. And if you have the content – we have the technology!
Do contact us if you’re interested!
Oh, and one more thing:
In addition to the group creating the prototype of the language app for refugees, team member Colin Dodd created his own small interactive picture book in just a few hours. During a demonstration of it the book asked him for a few details, including his phone number. Unfortunately Colin lost contact with his robot. But a bit later, after flipping a few pages, his phone started calling, and it spoke to him in a somewhat metallic voice?! It was his lost robot calling!

That fun concept, bridging the digital and physical, showed a cool way of using our API, which basically lets the user include any piece of HTML5 as a widget inside our interactive books. During the presentation someone even suggested a book using Google Earth to show a picture of your house in a horror story, and THEN the phone rings … Maybe too creepy?
If you have ideas for how you could use the API, please drop us a line and we’ll set you up with an early access user for free!


 We are happy to launch our newest major feature; an API for developers wanting to combine the efficient production of rich interactive content in our visual online editor with custom development.
We are happy to launch our newest major feature; an API for developers wanting to combine the efficient production of rich interactive content in our visual online editor with custom development.